Cara Membuat Popular Post - Forum Remalik kali ini melebarkan sayapnya dalam dunia pembloggeran dengan menyediakan layanan tutorial blog dan semacamnya , tapi ini hanya sebatas dasar saja. Karena umumnya blog ini adalah blog Islamic.
Mengapa saya sebagai penulis dari Forum Remalik ingin memposting tentang tutorial blog?? , karena saya tidak ingin menyianyiakan peluang dalam hal mendapatkan traffic.
Tidak usah berpanjang lebar lagi , karena kalau panjang mulutnya siapa ? , kalau lebar mulutnya siapa ? , haha :D
Sebenarnya cara memasang widget popular post berwarna tidaklah sulit , dan kita tidak perlu menambahkan script apapun, kita cukup pasang widget popular post yang sudah disediakan oleh blogger dan setting sedikit kemudian tambahkan kode css pada template kita.
Untuk lebih jelasnya silahkan ikuti tutorial dibawah ini :
Cara Pasang Widget Popular Post Berwarna
1. Login ke blogger.com
2. Pilih Tata letak ( layout )
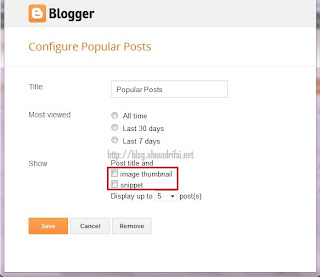
3. Add Gadget =l> Pilih Popular Post

Catatan : jangan di centang kolom yang diberi tanda merah, biarkan saja begitu.
Cara pertama :
karena sobat masih berada di tata letak , silahkan sobat add gadget lagi lalu pilih HTML/Javascript dan masukkan script css di bawah ini
<style type='text/css'>/*----- POPULAR POST WARNA WARNI -----*/#PopularPosts1 ul li a:hover{color:#fff;text-decoration:none}#PopularPosts1 ul li a {-webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px; color: #333333; display: block; font-family: Georgia, 'Times New Roman', Times, serif; font-size: 13px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: 18px; margin: 0px 40px 0px 0px; min-height: 30px; orphans: 2; padding: 0px; text-align: -webkit-auto; text-decoration: none !important; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px;}#PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:51px;height:51px}#PopularPosts1 ul li:first-child:after,#PopularPosts1 ul li:first-child + li:after,#PopularPosts1 ul li:first-child + li + li:after,#PopularPosts1 ul li:first-child + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{position:absolute;top:10px;right:5px;border-radius:50%;border:2px solid #ccc;background:#353535;-webkit-box-shadow:0px 0px 5px #000;-moz-box-shadow: 0px 0px 5px #000;width:30px;height:30px;line-height:1em;text-align:center;font-size:28px;color:#fff}#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li {background:#DF01D7;width:90%}#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after{content:"8"}#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li{background:#B041FF;width:90%}#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{content:"9"}#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li +li{background:#F52887;width:90%}#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{content:"10"}#PopularPosts1 ul li:first-child + li + li + li + li +li{background:#7ee3c7;width:90%}#PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"}#PopularPosts1 ul li:first-child + li + li + li + li + li +li{background:#f6993d;width:90%}#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after{content:"7"}#PopularPosts1 ul li:first-child + li + li + li + li{background:#33c9f7;width:90%}#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}#PopularPosts1 ul li:first-child + li + li + li{background:#c7f25f;width:90%}#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}#PopularPosts1 ul li:first-child + li + li{background:#ffde4c;width:90%}#PopularPosts1 ul li:first-child + li + li:after{content:"3"}#PopularPosts1 ul li:first-child + li{background:#ff764c; width:90%}#PopularPosts1 ul li:first-child + li:after{content:"2"}#PopularPosts1 ul li:first-child{background:#ff4c54 ;width:90%}#PopularPosts1 ul li:first-child:after{content:"1"}#PopularPosts1 ul{margin:0;padding:0px 0;list-style-type:none}#PopularPosts1 ul li{position:relative;margin:6px 0;border-radius:25px 0px 25px 0px;border:2px solid #f7f7f7;-webkit-box-shadow:3px 3px 3px #000;-moz-box-shadow: 3px 3px 3px #000;padding:10px}</style>
klik simpan
Cara Kedua :
Sobat pindah ke Template , klik edit HTML , cari kode ]]></b:skin> gunakan F3 untuk memudahkan pencarian, setelah ketemu paste code dibawah tepat sebelum kode ]]></b:skin>
/*----- POPULAR POST WARNA WARNI -----*/#PopularPosts1 ul li a:hover{color:#fff;text-decoration:none}#PopularPosts1 ul li a {-webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px; color: #333333; display: block; font-family: Georgia, 'Times New Roman', Times, serif; font-size: 13px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: 18px; margin: 0px 40px 0px 0px; min-height: 30px; orphans: 2; padding: 0px; text-align: -webkit-auto; text-decoration: none !important; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px;}#PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:51px;height:51px}#PopularPosts1 ul li:first-child:after,#PopularPosts1 ul li:first-child + li:after,#PopularPosts1 ul li:first-child + li + li:after,#PopularPosts1 ul li:first-child + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{position:absolute;top:10px;right:5px;border-radius:50%;border:2px solid #ccc;background:#353535;-webkit-box-shadow:0px 0px 5px #000;-moz-box-shadow: 0px 0px 5px #000;width:30px;height:30px;line-height:1em;text-align:center;font-size:28px;color:#fff}#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li {background:#DF01D7;width:90%}#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after{content:"8"}#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li{background:#B041FF;width:90%}#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{content:"9"}#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li +li{background:#F52887;width:90%}#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{content:"10"}#PopularPosts1 ul li:first-child + li + li + li + li +li{background:#7ee3c7;width:90%}#PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"}#PopularPosts1 ul li:first-child + li + li + li + li + li +li{background:#f6993d;width:90%}#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after{content:"7"}#PopularPosts1 ul li:first-child + li + li + li + li{background:#33c9f7;width:90%}#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}#PopularPosts1 ul li:first-child + li + li + li{background:#c7f25f;width:90%}#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}#PopularPosts1 ul li:first-child + li + li{background:#ffde4c;width:90%}#PopularPosts1 ul li:first-child + li + li:after{content:"3"}#PopularPosts1 ul li:first-child + li{background:#ff764c; width:90%}#PopularPosts1 ul li:first-child + li:after{content:"2"}#PopularPosts1 ul li:first-child{background:#ff4c54 ;width:90%}#PopularPosts1 ul li:first-child:after{content:"1"}#PopularPosts1 ul{margin:0;padding:0px 0;list-style-type:none}#PopularPosts1 ul li{position:relative;margin:6px 0;border-radius:25px 0px 25px 0px;border:2px solid #f7f7f7;-webkit-box-shadow:3px 3px 3px #000;-moz-box-shadow: 3px 3px 3px #000;padding:10px}
Pratinjau terlebih dahulu sebelum di simpan , jika tidak terjadi kesalahan baru sobat klik simpan dan lihat hasilnya , semoga artikel selingan ini bermanfaat bagi sobat Remalik semuanya :)
sumber : http://remajamasa2013.blogspot.com









